Sharing with Neighbors
Viola He

✧⊹✶ *⊹ ★✧ ⊹✶ ✧ *
Site in progress!
https://talktoneighbors.nohost.me/site/
#01 ♡ The site!
#what’s on there
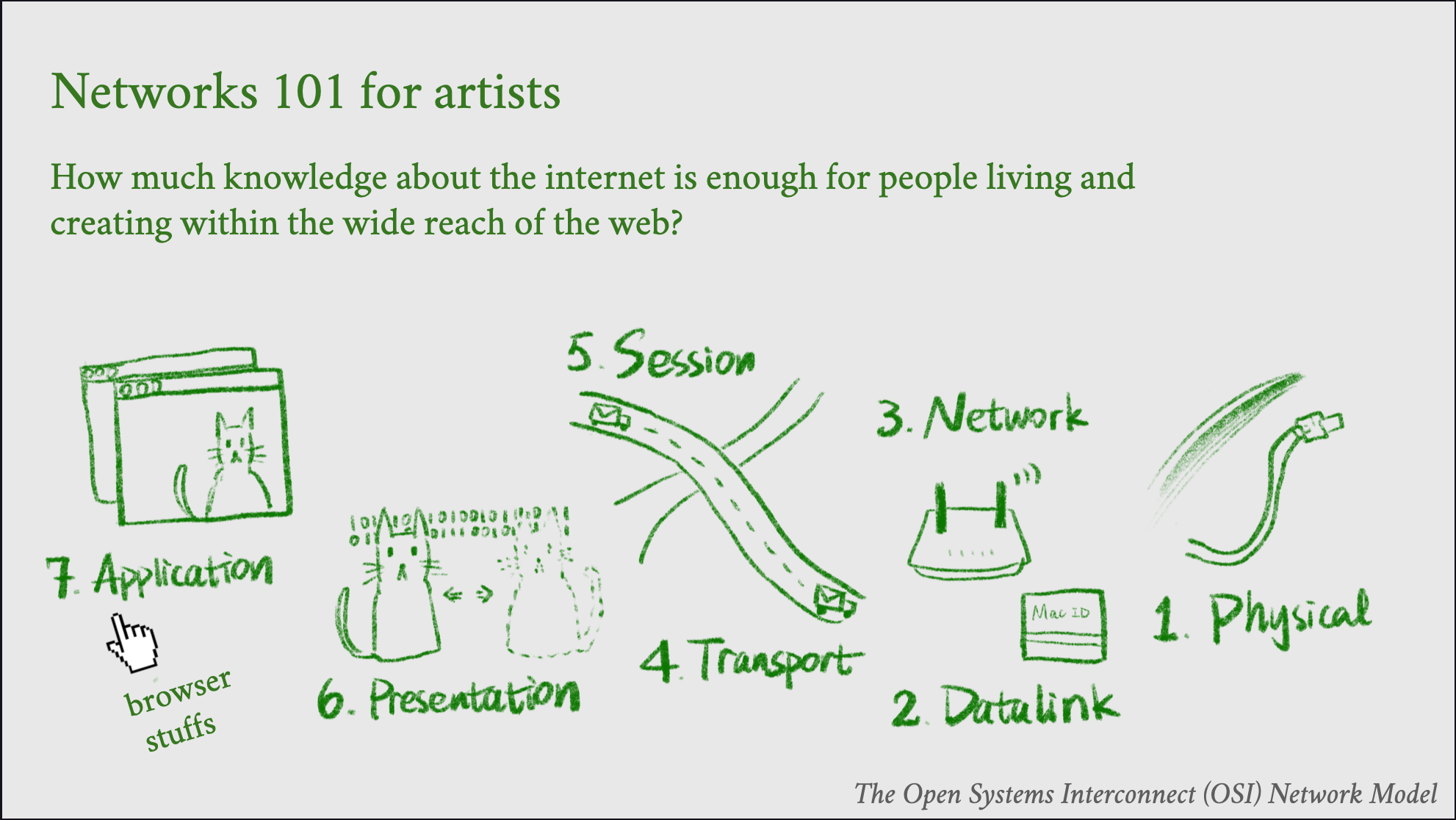
Internet 4 artists: a 30-min lecture/workshop for a Critical Making conference

-
A brief intro! What’s the most basic, accessible, chewable Networks Basics for tech amateurs* -- I’ve had “internet“ explained to me from so many different teachers / tech friends / online sources prior to taking this class, but I’ve only started to familiarize myself with these concepts by
-
explaining to other people
-
drawing and doodling → what-shape-is-the-internet
-
asking more questions
-
references! handshake erotica by nahee kim, How the Internet Really Works by article19
-
* tech amateur*:* someone making, working and existing with a lot of computer tech (would probably be described as “tech-savvy“ by capitalist language), but didn’t know much about the internet beyond connecting to, and using it. It’s crazy! We deal with networking so much, all the time, but how does it work? how do we make it work for us?
-
how to critically re-make the Internet
-
how to critically re-ject the Internet
lora-texting: trying to compile LoRa projects i’ve been working on
I was initially interested in LoRa as an alternative and inexpensive protocol for texting outside of cellular, WiFi, or other mass-surveilled superstructures. You can make a little morse-code transceiver. Or a tiny texter phone. (and i did) But why make a phone? I couldn’t make a convincing case. The poetics of small packet exchanges is within its transceiving and not its form.
-
Sending and receiving sporadic, tiny data is kinda like:
-
saying hi to your neighbors
-
whistling a little song only a few people will hear
-
sitting at the park watching dogs fight
-
when i walked into my community center summer of 3rd grade and the auntie who worked there made an announcement
-
… sometimes it’s not really about the purpose is it?
-
chinese feminist organizing toolkit: working with nvzizhuyi on archiving and self-publishing
Ok I’m STRUGGLING to figure out how to explain this class to people not in tech, especially within the rapidly growing feminist comedy scene with organizers who are mostly lawyers and social workers. I’m also scared to use my limited self-hosting knowledge to host data that -- 1) need to last, 2) will fall onto me to maintain alone, and 3) people will be depending on.
I’m currently helping with a couple of urgent archival projects, probably using existing infrastructures, and later designing and publishing digital/physical zines in Chinese (and potentially a version in English, while also thinking about the bilingual nature of our activism).
-
How We Laugh -- Feminist Storytelling Workbook: compiling materials from past local (nyc-based) workshops on comedy and storytelling as activism.
-
How We Organize -- Experiences from NYC, SF, and Toronto Feminist Comedians: compiling cross-regional conversations in organizing different scenes.
-
How We Infrastructure -- this one is trickier. I’m imagining if people are down to reflect on our community infrastructure then it would be about that, with a combination of anti-surveillance tools & evolving conversation on safety assessment.
Very grateful for Things We Leared From Organizing Pods
#tech wrangling
#
-
downloaded my_webapp for hosting a .html page!
It worked with FileZilla but what the hell is SFTP and what is SCP… protocols are confusing. -
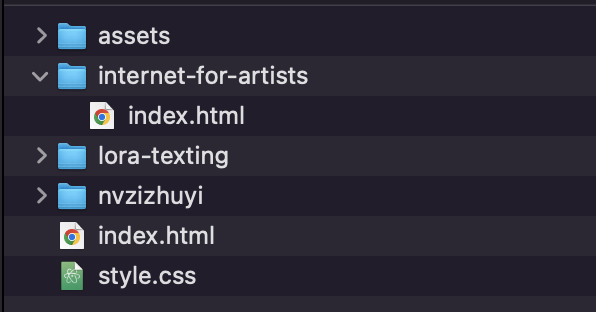
made multiple pages (+ organizing file paths) !

- To link to new page simply put href="new-folder" with no back slash. For example, href="internet-for-artists"
-
downloaded etherpad - no issue, just very slow
-
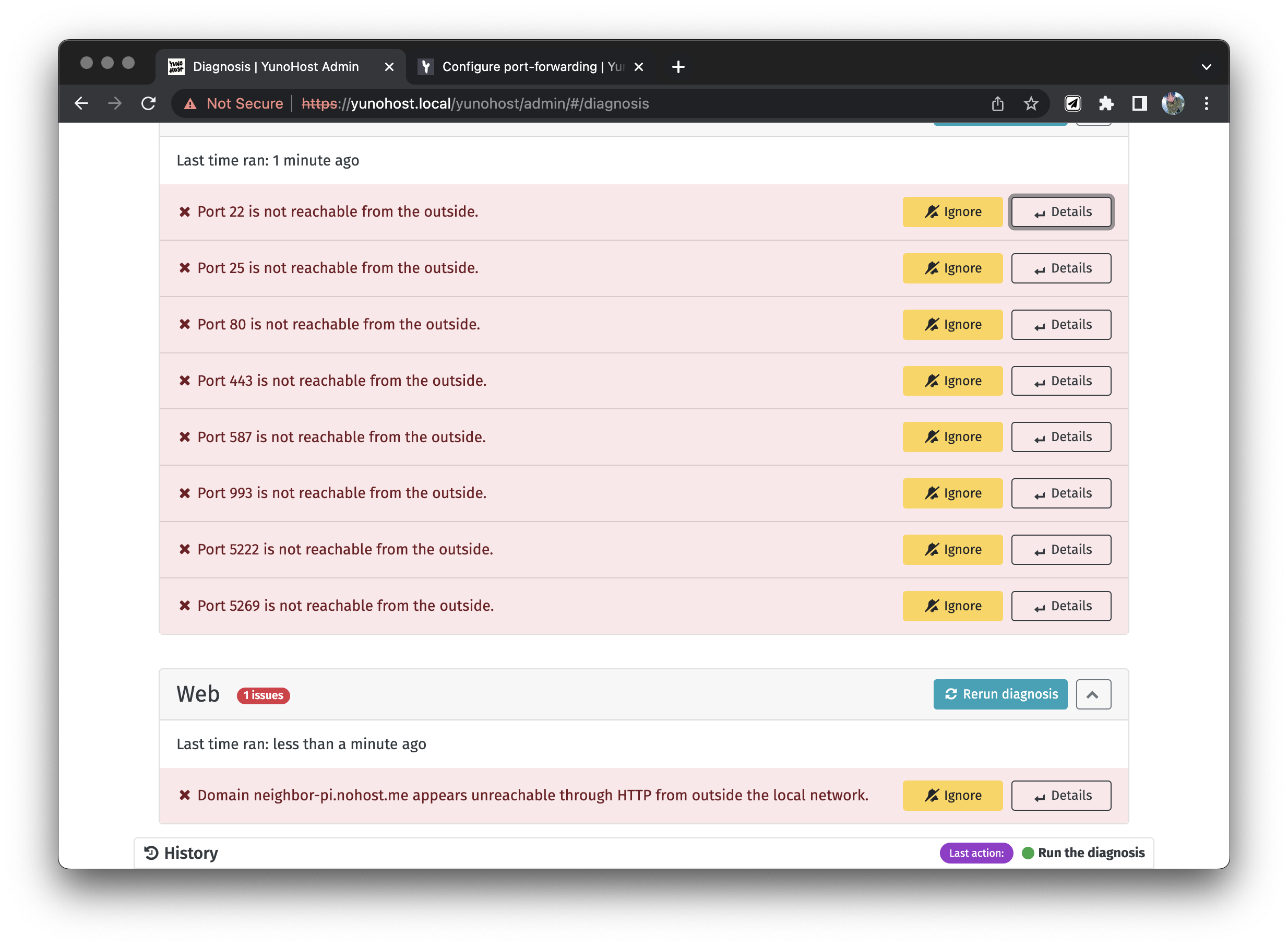
yunohost told me to add ipv6 so i did… what it mean?? So many diff IPs!!! For what reason??
 which one of you is real
which one of you is real -
accessed the console via ssh in terminal
# changed default port to ~new~ custom port! will need to use ssh -p <new_port_number> admin@myserver to access from now on# enabled ipv6 following this DigitalOcean Doc
-
ran a new yunohost server on an rpi4 - but at what cost? (actually 0 cost, but lots of red issues)
so many issues
#
#02 ♡ Scattering thoughts
#hand-coded website of love
NoneBashCSSCC#ElixirErlangGoGraphQLGroovyHaskellHTMLINIJavaJavaScriptJSONKotlinLispLuaMermaid DiagramObjective-COCamlPerlPHPPowershellPythonRubyRustScalaSQLSoliditySwiftTOMLTypeScriptVisual BasicYAMLZigCopy
<div class="left-half">
<div class="header">
<p> How About Talking To Neighbors</p>
<img class="neighbor-icon" src="assets/neighbor.png" alt="an icon for internet neighbors with two connected computers">
</div>
</div>
html/css as simple infrastructure!! Easing back into the joy of hand crafting sites while thinking about:
-
writing alt-text for each images
-
image sizes, compression, dithering -- how much space is my site taking?
-
recognizing that self-hosting and hand-coding take labor, knowledge and patience. This work oftentimes manifests in reading technical docs, asking questions, and searching for answers.
Hosting yourself is a bit like growing your own garden or vegetables
-
mobile friendly? how intentionally accessible / inaccessible can my site be?
#… and so much more!
-
VPN & translocal organizing, virtual space & diasporic experiences
#
#03 ♡ Keep in Touch
https://www.instagram.com/v10101a/
@sandpills#0989 on Discord
✧⊹✶ *⊹ ★✧ ⊹✶ ✧ *
About Me:
Born & raised in Shanghai, based in Brooklyn. Dances, (live)codes, tells jokes, tinkers and teaches electronics, occasionally incites subversion of state powers. Infrastructure thinking over the years informed by a) the global swing dance community, b) LA Tenant Union, c) starting & maintaining a theatre club in college, d) livecode.nyc, e) chinese feminist activism, f) grad school chaos.